Rendre votre site Web Joomla mobile-friendly signifie plus que simplement accommoder les visiteurs de votre site Web. En février dernier, nous avons examiné la manière dont Google analyse votre blog et notamment son contenu lorsqu'il s'agit de le placer dans les classements de recherche. Beaucoup de critères sont liés aux caractéristiques de mobilité. Aujourd'hui, nous allons examiner plus en profondeur différentes stratégies qui peuvent vous aider à optimiser votre blog pour les mobiles.
Optimiser le contenu Joomla pour les mobiles
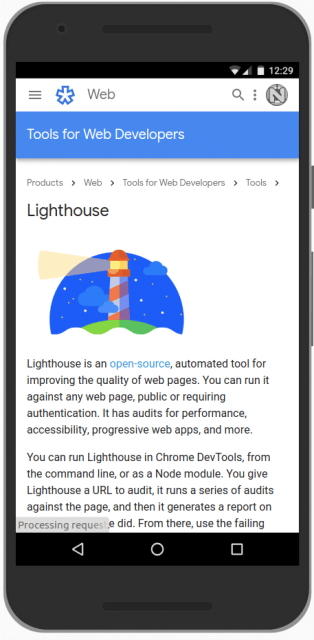
La première étape dans la résolution des problèmes est de savoir qu'ils existent et de les identifier. Google Lighthouse est un outil précieux pour détecter des problèmes et les corriger. L'outil open-source examine vos pages Web et les évalue en fonction de différents critères qui affectent votre classement dans les moteurs de recherche.
Un domaine essentiel pour Google est la vitesse de chargement de la page, qui est l’une des priorités pour les visiteurs sur mobile. Un moyen rapide et sûr de minimiser les temps de chargement est de réduire la taille du contenu que vous proposez.

Chaque script, image, emoji ou GIF figurant sur votre page Web ou votre blog implique une requête supplémentaire que le navigateur doit effectuer pour charger la page dans son intégralité. Cependant, supprimer du contenu de votre blog n'est pas toujours souhaitable.
Une alternative plus simple est de réduire la taille des fichiers qui sont affichés. Bien que les requêtes doivent encore être effectuées, les téléchargements seront moins volumineux, et les éléments seront alors chargés plus rapidement. Il s'avère que les solutions proposant cette technique sont nombreuses.
Des plugins Joomla peuvent être utilisés pour réduire considérablement et automatiquement la taille des fichiers. Les images sont généralement les ressources les plus volumineuses dans une page Web. Il donc important de les optimiser au maximum.

De plus, les scripts peuvent également être optimisés en les regroupant - en réduisant le nombre de requêtes requises - ou en les réduisant pour une taille plus petite. En plus de cela, le chargement progressif est un moyen de plus en plus utilisé pour améliorer les temps de chargement des pages.
Le chargement progressif charge le contenu - principalement des images en raison de leurs tailles - si et lorsque c’est nécessaire. Ainsi, le temps de chargement initial est considérablement réduit pour les pages Web lourdes en images car les images non visibles ne sont pas téléchargées immédiatement.
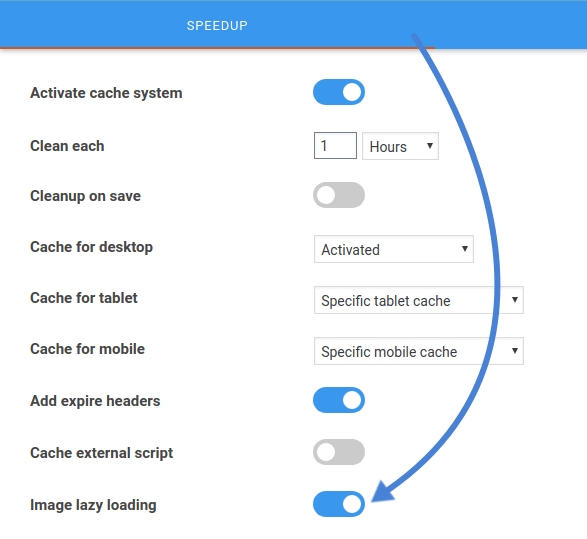
Avec Speed Cache, le chargement progressif peut être activé très facilement. Si vous souhaitez une solution encore plus élégante, alors repenser globalement votre blog peut également être une option.
Repenser les pages Web
Google Lighthouse n'est pas le seul outil de référencement du géant des moteurs de recherche. Une autre initiative open-source est le projet AMP, abréviation de Accelerated Mobile Pages. Ce framework est une mise en page définie par Google qui permet au moteur de recherche d'exploiter la structure HTML pour diffuser les pages plus rapidement.
Les pages conformes au projet AMP sont mises en cache par Google, ce qui signifie qu'elles sont diffusées beaucoup plus rapidement que les pages classiques sur les smartphones et autres appareils mobiles. Malheureusement, cela signifie également que, en tant que webmasters, vous devez respecter les normes strictes de Google. Une solution moins radicale consiste à utiliser un design compatible pour le mobile sur votre blog Joomla.
Google n'apprécie plus les sites Web conçus exclusivement pour le mobile. Ces sites Web sont différents des sites Web d'origine et réalisés uniquement pour les appareils mobiles. Ainsi, ces pages Web sont proposées lorsque le serveur se rend compte que la page Web est appelée depuis un mobile.

Ces sites sont moins efficaces et nécessitent souvent une ou plusieurs redirections. Ces problèmes entraînent, vous l'aurez deviné, des temps de chargement plus lents. L'alternative moderne et préférée consiste à utiliser un design responsive. Le responsive design permet d’afficher à la volée des pages adaptées à tout périphérique.
Pour exploiter cette facette de la conception Web, assurez-vous que votre blog utilise un template responsive. Si vous le souhaitez, vous pouvez modifier et peaufiner votre feuille de style pour que le même design soit utilisé sur tous les appareils. C’est plus efficace et plus rapide.
Concevoir votre blog pour votre lectorat
Si vous jetez un coup d'œil à Google Lighthouse, vous constaterez que de nombreux facteurs se résument à l'expérience utilisateur. En regardant de plus près les commentaires sur l'outil de référencement de Google, vous pouvez isoler les problèmes que vos lecteurs rencontrent sur votre blog Joomla.
Le principal parmi eux est lié aux éléments interactifs et à leur temps de chargement. Par exemple, si vous affichez des pop-ups, il est impératif qu'elles puissent être fermées immédiatement en utilisant des options facilement accessibles.
D'autres idées à considérer sont l'inclusion d'éléments favorables à l'accessibilité, tels que des balises alternatives pour les images. Dans l'ensemble, ces facteurs n'améliorent pas seulement l'expérience de vos lecteurs mobiles, mais affectent l'ensemble de votre lectorat.
Comme le monde connecté converge vers les appareils mobiles, votre lectorat le fera également. En tant que journaliste, blogueur ou artiste utilisant Joomla pour présenter votre travail, attirer et retenir des lecteurs est inestimable. Maintenant que les moteurs de recherche donnent la priorité aux sites Web compatibles avec le mobile, il est temps pour vous de vous y intéresser fortement.
Articles qui devraient vous intéresser
 L'effet miroir avec Photoshop CS4
L'effet miroir avec Photoshop CS4
 Arrondir les bords d'une image avec Photoshop CS4
Arrondir les bords d'une image avec Photoshop CS4





