Ce petit article a pour but de recenser les bonnes pratiques en matière de nom des images afin de :
- garantir un accès/affichage universel et ininterrompu aux images
- permettre le référencement des images dans les moteurs de recherche
- favoriser le SEO global du site
- vous permettre d'organiser vos images et optimiser vos démarches d'affichage sur le site
La plupart des principes évoqués sont également valables pour les noms des fichiers quelle que soit leur nature (PDF, doc ...). Ces principes concernent également les noms des fichiers envoyés par mail; et leur application permet de garantir une meilleure fiabilité d'envoi.
1- Les noms des images pour le web
Il est toujours plus clair pour vous de travailler avec des images dont les noms sont explicites : préférer "chateau-fontainebleau-jardin.jpg" à "P4577789.jpg". Il en est de même pour les moteurs de recherche qui vont s'appuyer sur ces noms dans le cadre de requêtes d'images.
Il sera donc toujours plus pertinent de mettre en place des images avec des mots-clés composant leur nom. Attention de ne pas créer des noms à rallonge, sous peine d'être soupçonné de "bourrage" de mots-clés. Comme toujours en SEO, il faut être mesuré et raisonnable. N'attendez pas de miracles en termes de SEO pour vos pages, cette recommandation a un très faible impact au sein des algorithmes des moteurs de recherche.
Mais comme évoqué en introduction, le nom de l'image aura un impact important dans la recherche par image (sur Google Images par exemple).
Les noms des images ne doivent pas contenir de caractères accentués ni de caractères spéciaux (é,à,ç,+,*,# ...), qui peuvent être mal interprétés dans certains contextes techniques, avec pour conséquence une image non affichée, ce qui fait mauvais effet pour le visiteur mais aussi aux yeux des algorithmes des moteurs de recherche.
Donc : "référencement.jpg" => "referencement.jpg"
Nous conseillons de ne pas insérer de "blanc" entre le mots mais plutôt le caractère universel "-" (ou appelé "tiret du 6"). De la même façon que pour les caractères accentués et spéciaux, un "blanc" peut être mal interprété dans certains contextes techniques.
Donc : "chateau fontainebleau jardin.jpg" => "chateau-fontainebleau-jardin.jpg"
Les majuscules sont-elles aussi à proscrire? Fort heureusement elles ne risquent plus (sauf cas très exceptionnel) d'être mal interprétées. Nous conseillons néanmoins, pour la lisibilité de vos fichiers lorsque vous parcourez vos dossier, de ne conserver que des minuscules. Il peut arriver, selon l'interface, que les noms qui commencent avec une majuscule soient classés après ceux qui commencent par une minuscule, ce qui parfois génère incompréhension et doublons. N'utiliser que des minuscules supprime ce risque.
2- Les extensions des images
On rencontre parfois l'extension "jpeg". Il n'y a pas de différence technique en terme de qualité d'image ou de constitution des pixels entre ces 2 extensions. Pour des raison d'harmonisation de votre base de données d'images, mais aussi car certains logiciels d'images ne reconnaissent pas le format "jpeg", nous recommandons de n'utiliser que le format "jpg". Si vous avez des images en format "jpeg", il vous suffit de renommer l'extension en "jpg".
3- Organisation en dossiers
Sous Joomla le répertoire "images" est très important en tant que dossier par défaut contenant l'ensemble des images. Rien n'empêche techniquement d'isoler des images dans un dossier à la racine de votre site, mais dans ce cas ces images ne seront pas accessibles dans l'administration en Contenu / Medias.
Nous conseillons ensuite d'organiser votre répertoire "images" en sous-dossiers selon vos besoins qui peuvent être :
- associer un sous-dossier à chaque galerie d'images ou chaque diaporama,
- associer des sous-dossiers à des grands sujets abordés sur votre site,
- associer un sous-dossier aux images utilisées dans un composant spécifique tel qu'Acymailing pour vos newsletters...
De la même façon que pour les images, les noms des dossiers doivent suivre les recommandations citées plus haut.
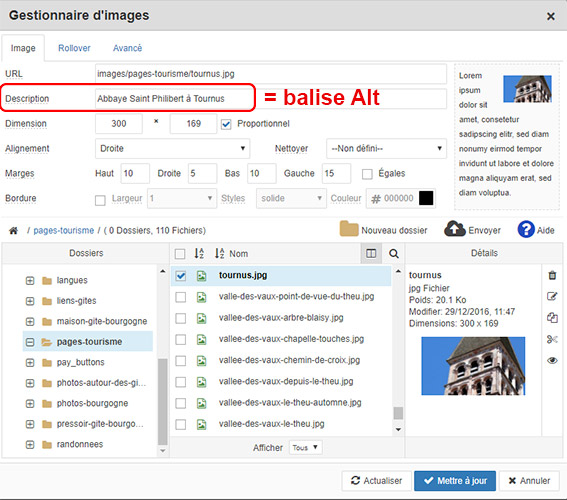
4- Rappel SEO : la balise Alt ou description de l'image
Pour rappel, la balise "Alt" dans le HTML ou la description de l'image dans les éditeurs, est une zone relativement importante pour les moteurs de recherche pour analyser le contenu de la page. C'est en outre un critère de qualité pour le SEO : une page qui ne contient que des images avec une balise "Alt" vide sera moins bien notée qu'une page avec des balises "Alt" renseignées. Donc soigner la description des images sera bénéfique (un peu) pour votre référencement.
C'est l'occasion de décrire simplement l'image dans un langage naturel, là aussi sans bourrage de mots-clés. Par exemple : "Jardins à la Française du château de Fontainebleau au printemps" ou plus brièvement comme dans l'image ci-dessous sous l'éditeur JCE :

5- Rappel SEO : le poids et les dimensions de l'image
On ne le rappellera jamais assez, les images constituent dans la grande majorité des sites internet, les ressources les plus volumineuses lors du chargement des pages. L'optimisation de leur "poids" est donc vitale.
Mais avant d'optimiser une image, il est essentiel de se poser la question de ses dimensions réellement nécessaires : il ne sert à rien de faire appel à une image de 1000px de large si c'est pour l'insérer dans un module de 400px de large.
Vous trouverez tous les liens utiles, conseils et compléments d'information dans notre Guide d'optimisation des images.
Articles qui devraient vous intéresser
 Sh404SEF : l'extension SEO pour booster votre référencement
Sh404SEF : l'extension SEO pour booster votre référencement
 Joomla & HTTPS - tutoriel pour basculer en SSL
Joomla & HTTPS - tutoriel pour basculer en SSL