Dans un tutorial précédent, nous avons vu comment créer des interpolations de base avec Flash CS4, vous avez donc appris à animer un objet en changeant sa forme, sa couleur et sa position. Nous allons maintenant voir comment créer une interpolation de mouvement par guide.
Dans un tutorial précédent, nous avons vu comment créer des interpolations de base avec Flash CS4, vous avez donc appris à animer un objet en changeant sa forme, sa couleur et sa position. Nous allons maintenant voir comment créer une interpolation de mouvement par guide.
Créer une interpolation par guide
Une interpolation de mouvement par guide signifie tout simplement que vous allez pouvoir choisir dans quel direction et quel parcours effectuera votre objet. Grâce à Flash CS4, vous allez voir que cette opération a été grandement simplifiée.
Créer un nouveau document
Commençons par créer un nouveau document, utilisez le raccourci ctrl+N, sélectionnez "Fichier Flash (AS 3.0)" puis cliquez sur OK.
Importer un objet à animer
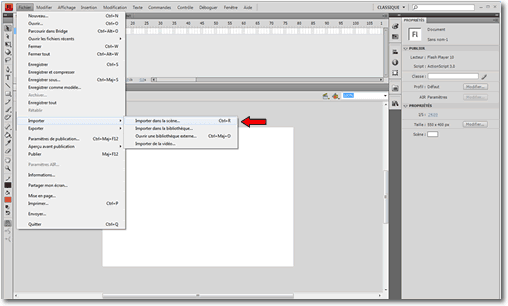
Une fois votre nouveau document ouvert, il va falloir importer dans la scène l'objet que vous voulez animer. Pour cela, rendez-vous dans l'onglet "Fichier > Importer > Importer dans la scène...". Vous pouvez également utiliser le raccourci ctrl+R.
Convertir en symbole
La première chose importante à faire, c'est de convertir votre image en symbole afin de pouvoir l'animer par la suite. Il vous suffit de cliquer droit sur cette dernière, puis de cliquer sur "Convertir en symbole...". Dans la fenêtre qui apparaît alors, choisissez "graphique" dans le menu déroulant, vous pouvez aussi choisir un nom pour votre symbole, cliquez sur OK pour valider.
Créer l'interpolation de mouvement
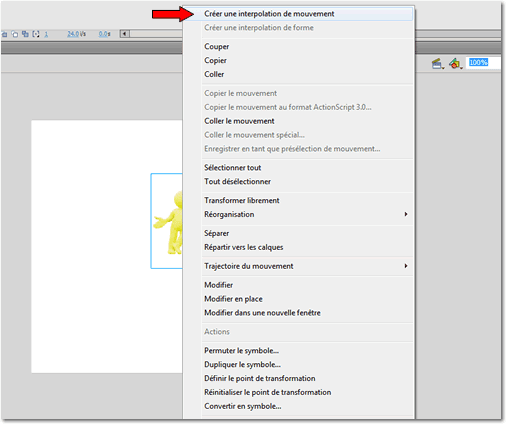
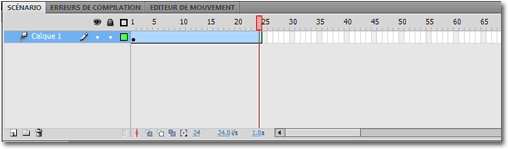
Ensuite, il faut créer l'interpolation de mouvement. Pour cela rien de plus simple, cliquez droit sur votre symbole et choisissez "Créer une interpolation de mouvement". Vous devriez alors voir apparaître une ligne bleue dans votre scénario, cette dernière comptant 24 images (la vitesse par défaut étant 24 images par seconde).
Créer le guide
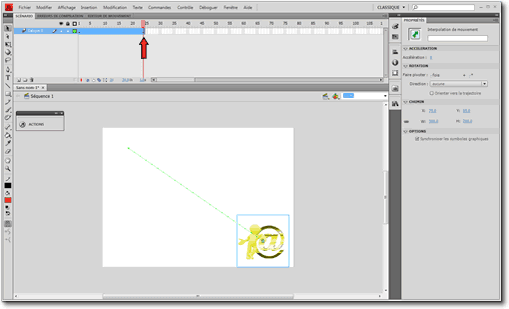
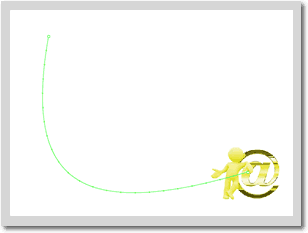
Maintenant, nous allons faire apparaître automatiquement le guide de mouvement en déplaçant simplement notre image sur la scène. Vérifiez bien que vous êtes sur la 24ème image du scénario, comme sur l'image ci-dessous. Une fois cette opération terminée, vous voyez apparaître le guide de mouvement (en vert) qui représente le parcours de votre image. Vous pourrez le constater en faisant ctrl+Entrée.
Modifier le guide
Nous allons voir maintenant comment modifier ce guide afin de pouvoir personnaliser le parcours de votre image. D'abord vérifiez que vous ayez bien enclencher l'outil de sélection  (raccourci touche V). Ensuite, placez vous sur le guide et maintenez le clic gauche (le curseur doit être flèche avec une courbe) puis déformez le guide à votre guise. Vous pouvez regarder le résultat en faisant ctrl+Entrée.
(raccourci touche V). Ensuite, placez vous sur le guide et maintenez le clic gauche (le curseur doit être flèche avec une courbe) puis déformez le guide à votre guise. Vous pouvez regarder le résultat en faisant ctrl+Entrée.
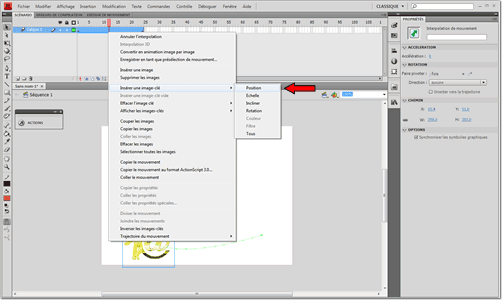
Vous pouvez modifiez davantage le guide en créant une image-clé de position. Pour cela, placez vous entre la 1ère et la 24ème image de votre scénario, faites un clic droit sur la ligne bleue et choisissez "Insérer une image-clé > Position". Un petit losange noir doit apparaître sur cette image symbolisant l'image-clé.
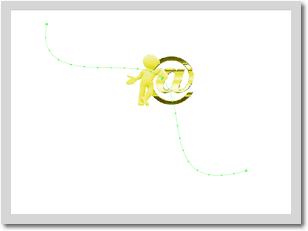
Cette fois-ci, il faut enclencher l'outil de sous-sélection  (touche raccourci A) afin de pouvoir modifier à nouveau votre guide. En créant l'image-clé de position, un nouveau point est apparu sur le guide, comme précédemment, maintenez clic gauche sur ce nouveau point pour déformer à nouveau le guide.
(touche raccourci A) afin de pouvoir modifier à nouveau votre guide. En créant l'image-clé de position, un nouveau point est apparu sur le guide, comme précédemment, maintenez clic gauche sur ce nouveau point pour déformer à nouveau le guide.
Je pense que maintenant que vous avez compris le principe, vous allez donc pouvoir rajouter des images-clés de position par exemple si vous souhaitez modifier davantage votre guide. Sachez que vous pouvez rajouter également des images-clés d'échelle ou de couleur par exemple, comme vous pouvez le voir sur l'exemple ci-dessous.
 Informations complémentaires
Informations complémentaires
- Comme d'habitude si vous avez besoin d'aide, n'hésitez pas à laisser un commentaires, nous pourrons sûrement vous aider.
- Au jour d'aujourd'hui, la version CS5 de Flash est sortie mais les explications de ce tutoriel reste bien entendues valables.