Ce tutorial concerne à nouveau Fireworks CS4, je vais vous expliquer comment créer facilement des gif animé afin d'apporter un peu de vie à votre site internet. Dans cet exemple, je vais vous montrer comment réaliser un bandeau avec un texte clignotant à l'intérieur, ce qui peut vous servir si vous souhaité attirer l'attention des visiteurs de votre site.
Ce tutorial concerne à nouveau Fireworks CS4, je vais vous expliquer comment créer facilement des gif animé afin d'apporter un peu de vie à votre site internet. Dans cet exemple, je vais vous montrer comment réaliser un bandeau avec un texte clignotant à l'intérieur, ce qui peut vous servir si vous souhaité attirer l'attention des visiteurs de votre site.
Créer un gif animé avec Fireworks
1ère étape - Créer un nouveau document
Commençons par le début, la première étape consiste à créer un nouveau document Fireworks, utilisez le raccourci ctrl+N et rentrez les paramètres suivants :
2ème étape - Créer un dessin à animer
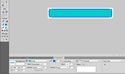
Maintenant, il faut créer le bandeau, séléctionnez l'outil rectangle arrondi ![]() et dessinez en un comme sur l'exemple, vous pouvez choisir les couleurs que vous désirez.
et dessinez en un comme sur l'exemple, vous pouvez choisir les couleurs que vous désirez.
Une fois votre bandeau terminé, créez une zone de texte ![]() à l'intérieur de ce dernier et écrivez ce que vous voulez.
à l'intérieur de ce dernier et écrivez ce que vous voulez.

3ème étape - Créer l'animation
A ce stade, nous avons donc un bandeau et un texte mais il n'est pas encore animé, nous allons le faire clignoté dans la prochaine étape. Pour cela, rien de plus simple, commencez par séléctionnez votre rectangle et faites copier (ctrl+C). Ensuite, rendez-vous dans l'onglet "ETATS", cliquez sur ![]() et faites coller (ctrl+V). Vous devez obtenir un "Etat 1" contenant le bandeau + le texte et un "Etat 2" contenant seulement le bandeau. Enfin il faut régler la vitesse du clignotement, double-cliquez sur le chiffre "7" à droite du nom de l'état et écrivez le nombre de ton choix (plus le nombre est élevé plus le clignotement est lent). Cliquez sur
et faites coller (ctrl+V). Vous devez obtenir un "Etat 1" contenant le bandeau + le texte et un "Etat 2" contenant seulement le bandeau. Enfin il faut régler la vitesse du clignotement, double-cliquez sur le chiffre "7" à droite du nom de l'état et écrivez le nombre de ton choix (plus le nombre est élevé plus le clignotement est lent). Cliquez sur ![]() pour vérifier la vitesse de clignotement et pour voir si tout fonctionne bien. Si vous êtes perdu, aidez-vous du schéma suivant pour voir les différentes étapes :
pour vérifier la vitesse de clignotement et pour voir si tout fonctionne bien. Si vous êtes perdu, aidez-vous du schéma suivant pour voir les différentes étapes :
4ème étape - Exporter au format gif animé
Enfin, il faut exporter votre réalisation au format gif, cliquez sur ![]() et sur la droite séléctionnez les paramètres d'exportation suivant :
et sur la droite séléctionnez les paramètres d'exportation suivant :
Pour exporter, utilisez le raccourci ctrl+shift+R.
Résultat final